kinoseed
Members-
Posts
94 -
Joined
-
Last visited
About kinoseed

Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
kinoseed's Achievements

Member (2/5)
105
Reputation
-
 Andrew Reid reacted to a post in a topic:
LUT creating/editing app
Andrew Reid reacted to a post in a topic:
LUT creating/editing app
-
 newfoundmass reacted to a post in a topic:
LUT creating/editing app
newfoundmass reacted to a post in a topic:
LUT creating/editing app
-
 buggz reacted to a post in a topic:
LUT creating/editing app
buggz reacted to a post in a topic:
LUT creating/editing app
-
 BTM_Pix reacted to a post in a topic:
LUT creating/editing app
BTM_Pix reacted to a post in a topic:
LUT creating/editing app
-
I would like to thank those who provided feedback, which helped make the app better. Below are codes for 2 months free use for the app. Thank you again, and happy holidays. ? https://play.google.com/store?code=Y1ZP8G4ZX46M6HUM313CZ1U https://play.google.com/store?code=BS1MU7731LR9189K183BFA1 https://play.google.com/store?code=V1F10FDPNCJJ4Y5BJFAX0NX https://play.google.com/store?code=V8S2V8AZ08YE0MUVDZH0MWV https://play.google.com/store?code=8MA5U9PGC9QKDZRJANRYMF1 https://play.google.com/store?code=HM4SJUHK43CG7NNJX39JX1G https://play.google.com/store?code=PRYFRF1WWHJWBFK7Z7JZEQC https://play.google.com/store?code=5XTXJ33K0Y72EJZSRJPRQ1M https://play.google.com/store?code=904KNSU0KS10TMJ3FUR7WR1 https://play.google.com/store?code=9TFQCMUFKE4SL2LLJ2UQ7N0
-
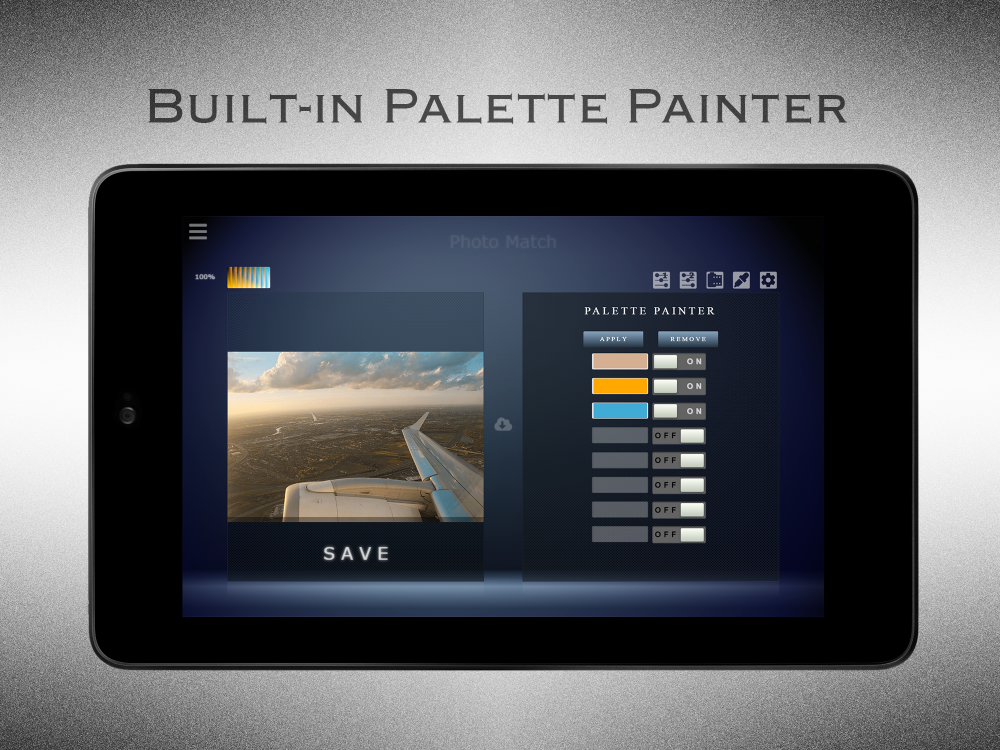
Background: A while ago... maybe 2 years had passed, I had an idea for color-matching algorithms, allowing the creation of LUTs based on colors in an image or color palette. After digital wondering and waiting for technology to catch up, the current versions are stable, and perform decent color matching. Help me make it better. Any feedback can be useful - from feedback on the interface to the end results. Suggestions and critique are welcomed. If you had the urge to give your piece of mind to a guy who makes the software you are using, now is the time You can load and edit 3D .cube LUTs, and most should be compatible and working with the app (including those exported by DaVinci Resolve). All corrections you make are reflected on the LUT you export. The app comes in two flavors: Kinoseed: Photo Color Match (WV) 2Mb, working with libraries in your phone + instant start, small size - interface movement may not be smooth on older phones Kinoseed: Photo Color Match (GV) 50Mb, working with Mozilla's GeckoView + fast and stable - larger app size There is no app for iOS devices for the time being. For desktop you can run: https://kinoseed.com/ Main Features: ✎ Non-linear edit Corrections are non-destructive ✾ Color contrast Easily add and customize color contrast and movie-style looks ✋ Skin-tone corrections Smooth skin color tones, adjust luminosity, and color correct ⌘ Style matching Copy the color style looks from other images ⚡ Palette painter Choose colors for your image or LUT ❒ ?3D-Lut I/O .CUBE Load, edit and export LUTs compatible with other video and photo editing software ? Load remote files You can load images or LUTs directly from cloud storage About the app: Advanced color grading service, allowing you to match color-style looks, create LUTs by setting a color palette, utilizing algorithms for visual light edit, perceived temperature control, image color contrast, movie-style, and skin-tone smoothing and control. With Photo Match you can render your image or export the generated color-recipe as universal 3D-LUT for use with other software.
-
 buggz reacted to a post in a topic:
LUT creating/editing app
buggz reacted to a post in a topic:
LUT creating/editing app
-
 kinoseed reacted to a post in a topic:
LUT creating/editing app
kinoseed reacted to a post in a topic:
LUT creating/editing app
-
The app with built-in GeckoView should perform solid and fast, but that comes with the price of 40Mb. As we move to Fenix launch, GeckoView is being optimized, however aarch64 is lagging, and as such only 32bit version is delivered trough the store. Using android's built-in library is less reliable, and performance depends on specific device, as there are still some bugs related to specific hardware, which are still pending. As such, I recommend you stick with Mozilla's GeckoView version for now. Here's today's test using a Mi9 sample image, with the updated back-engine vE25 color match.mp4
-
 newfoundmass reacted to a post in a topic:
LUT creating/editing app
newfoundmass reacted to a post in a topic:
LUT creating/editing app
-
 newfoundmass reacted to a post in a topic:
LUT creating/editing app
newfoundmass reacted to a post in a topic:
LUT creating/editing app
-
 buggz reacted to a post in a topic:
LUT creating/editing app
buggz reacted to a post in a topic:
LUT creating/editing app
-
 buggz reacted to a post in a topic:
LUT creating/editing app
buggz reacted to a post in a topic:
LUT creating/editing app
-
Color Matching Algorithm Updated: vE23 62314360_2257168497702381_3219863108302284978_n.mp4
-
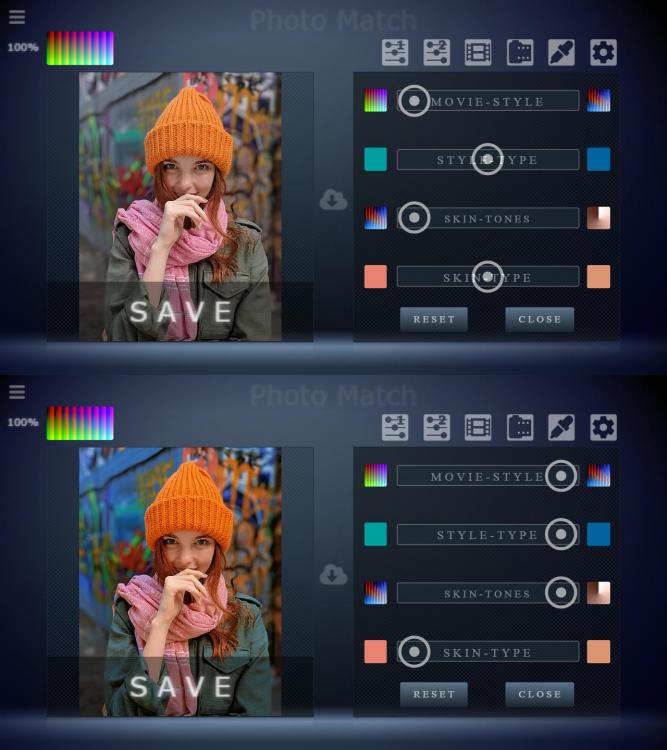
I'm trying out a new "no sliders" interface, using a "touch pad" area to "push adjustments", and I would love some feedback. The goal is that by removing the information about "how much correction is applied", the user focuses on the actual image-result. Hopefully, it's also easier to adjust, especially when using a touch-screen device.
-
 tigerbengal reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
tigerbengal reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
-
@Kisaha, you did notice the word "allegedly inserted a backdoor (in French)" A backdoor hack could have been done by any intelligence, but it would have never transferred data directly: "After investigating, it was found that the continental organization’s confidential data was being copied on to servers in Shanghai." - sounds like offsite backup to me (data/servers are often backed up remotely in case of local server catastrophic failure - like say fire burns down the building). So I call this b.s. "side with China" ? There was another saying - "If you are not us, you are against us". I think it came from the old USSR, but now we hear it coming a lot from USA. Facts show that there are no security issues with Huawei's 5G networks, and that "intelligence agencies" (not all western intelligence agencies support that claim, just USA and UK) are simply spreading propaganda (and if you look into the details, there are no proofs, only "concerns"). Now the media is trying to make it look like a big deal that AndroidOne license is revoked (and I don't know even if there are any Huawei deivces, which run it). There are 2 Xiaomi phones A1,A2 (I think) with AndroidOne, but that's about it. So Google's project - AndroidOne is dead, Huawei phones will watch youtube over the browser, and the world keeps turning. cheers
-
 kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
-
You seem to be living in Orwell's distopian world. War Is Peace, Freedom Is Slavery, and Ignorance Is Strength? The only "friendlies" in your eyes are the ones you subjugate probably. Huawei is not "trusted blindly" - the technology is tested and checked, and all security investigations find that they are safe. And it looks like with far less bugs and less open to exploits, just because of all that scrutiny. If a few EU countries like Germany (their technology is used to build 5G networks, and Germany's is 90% done already), conclude Huawei are as safe if not safer than any US tech (well... I'll go with "safer" as any manufacturer and software developer has to disclose the encryption methods, at least... and that is something even I had to do in the past), it seems it's all US fabrication of allegations and nothing more. https://www.spiegel.de/netzwelt/netzpolitik/huawei-beteiligung-am-5g-ausbau-angela-merkel-nennt-in-japan-bedingung-a-1251592.html here's a refresher for you: https://www.theregister.co.uk/2019/02/19/germany_huawei_5g_security/ To sum it up... this is nothing but trying to get the pie of installing and supporting all 5G networks, especially in EU. Not only because it's a big market, but that will give NSA and USA direct access to spying EU networks. Something they will have very hard time to do against the Chinese tech.
-
 kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
-
 kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
-
Huawei just like Xiaomi, have all those services, which are offered by the respective companies. Last time when I got a phone from Honk Kong, it didn't come with A1 nor did they have any google-aps, and those companies only recently started using it, on some of their phones, so it is really not a big deal continuing without google-apps. What you think of is (and it seems the intended misleading information refers to) Android One, which can't be modified by the vendors. This is something, which only recently stared being used more widely, and it is rather a strike against Google, as this will definitely hurt their market share. https://en.wikipedia.org/wiki/Android_One The news (unconfirmed) that "Qualcomm, Intel, Broadcom break ties, too" is much more concerning, and this, if true, will probably be the official start of the global economic wars.
-
A while ago started to develop an app, which now can also load 3D cube LUTs, edit them, and export as cube or hald. Of course creating LUTs based on a source image/frame is the main functionality, which evolved a lot since the app first started. Android: Google version, size 1M (running on System): https://play.google.com/store/apps/details?id=com.kinoseed.photomatch Mozilla version, size 40+ M (with built-in GeckoView): https://play.google.com/store/apps/details?id=com.kinoseed.matchcolor You can use the app via any modern browser or Android device. Web: https://kinoseed.com/ If your try the google version, and the sliders don't move smoothly, it's a bug that google is still fixing, try the Mozilla version, as it works for all devices. Let me know what you think.
-
 kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
kinoseed reacted to a post in a topic:
Huawei P30 Pro may be the last, as Google suspends business with Chinese smartphone manufacturer
-
Misinformation and propaganda have always been the tools of choice for failed/failing states. First of all, Android is "open source", and thus no one can limit access to it: https://source.android.com/ There has been no evidence of wrongdoing on the part of Huawei, but there has been plenty of evidence however of wrongdoing, on the part of the accusers: https://www.bbc.com/news/world-us-canada-23123964
-
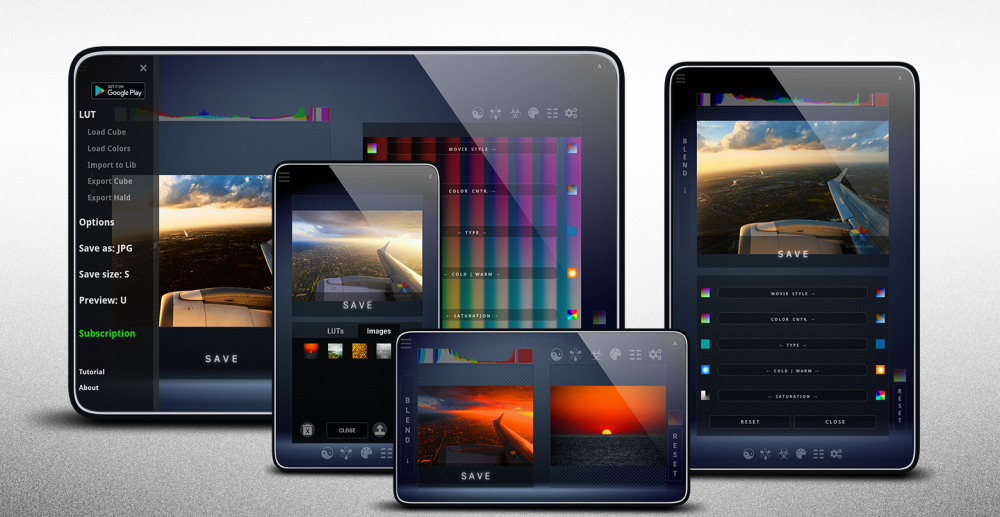
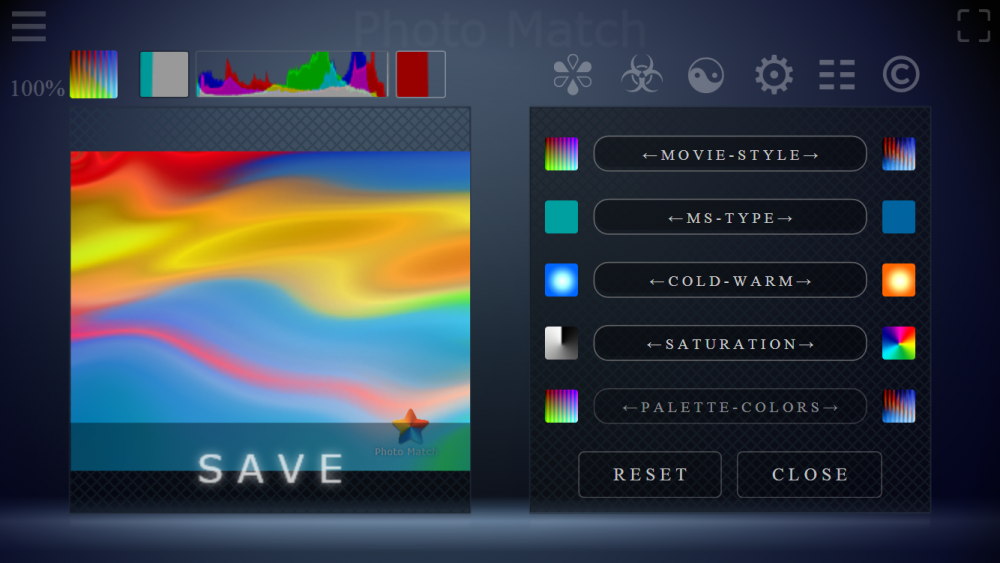
Do you guys have any feature-requests? (Besides the obvious - loading and editing already existing LUTs.) Movie Style PhotoMatch-movie-style.mp4 Match Photo PhotoMatch-match-photo.mp4 Movie Style with Skin Protection PhotoMatch-movie-style-with-skin-protection.mp4 Palette Painter PhotoMatch-palette-painter.mp4
-
Added: "Movie-Style" - injecting color contrast "Skin-Tones" - smoothing out skin-colors (test image - Pixel2)
-
-
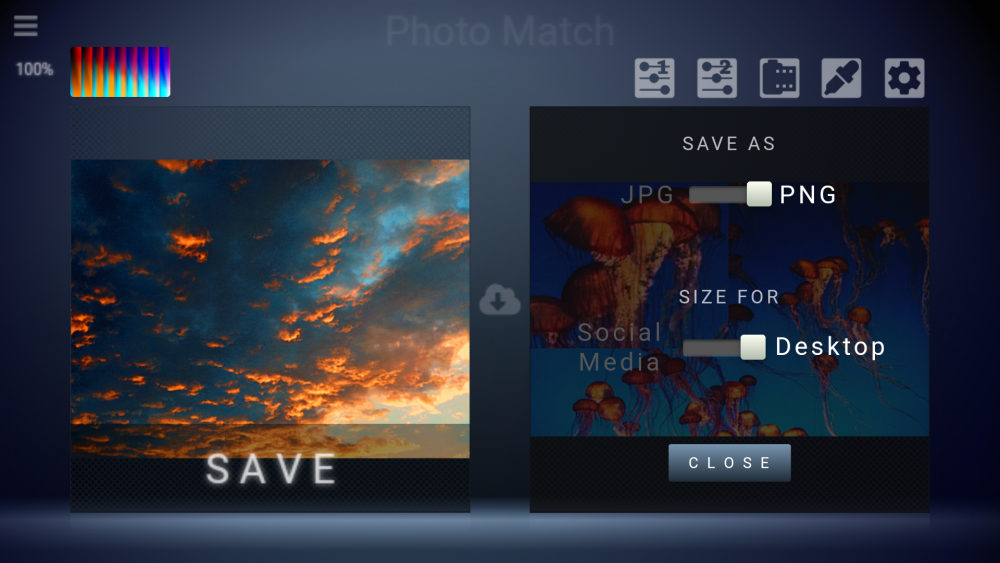
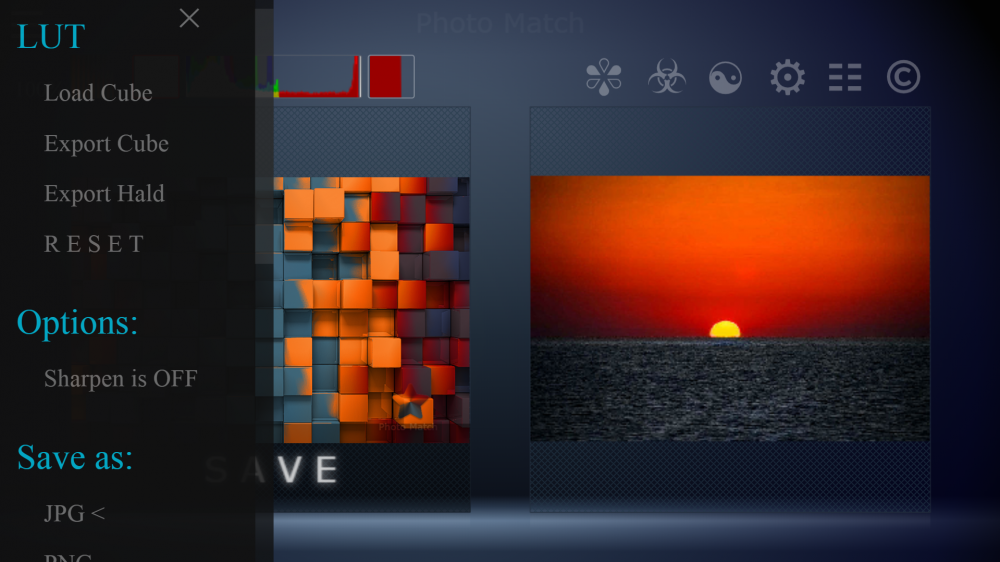
There has been a lot of updates of the app, so give it a try, and let me know what you think. To save the generated LUT, press the "cloud download" icon. Android app can be downloaded here: https://play.google.com/store/apps/details?id=com.kinoseed.matchcolor Here's how things look like now:
-
 kinoseed reacted to a post in a topic:
NX1 RAW VIDEO???
kinoseed reacted to a post in a topic:
NX1 RAW VIDEO???
-
 kinoseed reacted to a post in a topic:
NX1 RAW VIDEO???
kinoseed reacted to a post in a topic:
NX1 RAW VIDEO???
-
 kinoseed reacted to a post in a topic:
PhotoMatch: Automatic Image Color Grading
kinoseed reacted to a post in a topic:
PhotoMatch: Automatic Image Color Grading
-
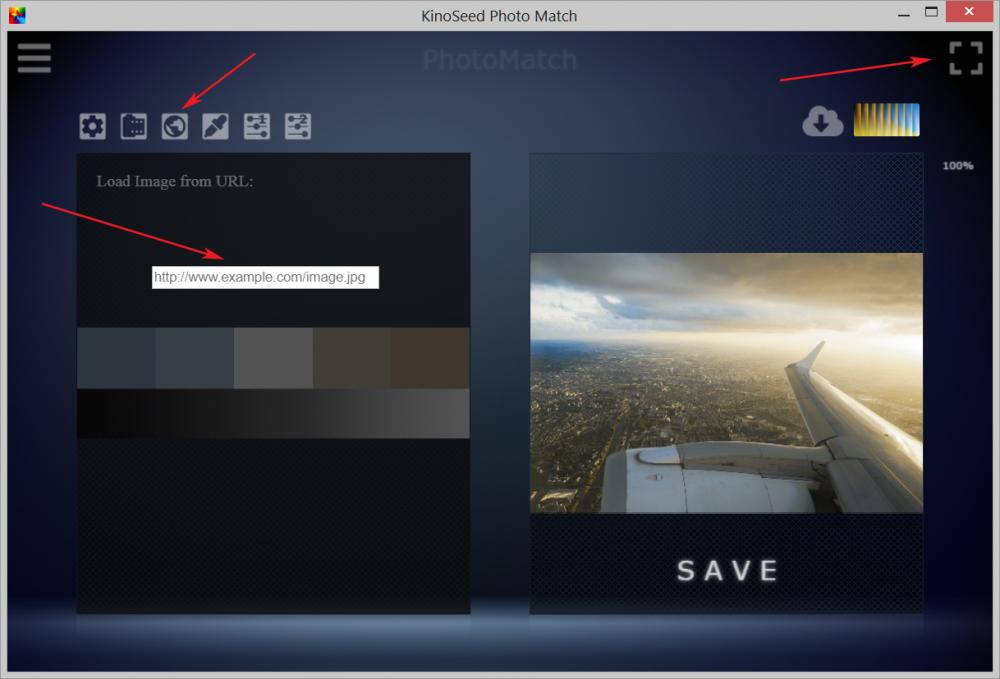
Guys, I can use some feedback from you. The app has been progressing nicely, but I'll love if some of you give it a try and let me know what you think. There are quite a few new things, the latest of which are "desktop installation" (via Chrome), full screen, and loading source image via URL: Desktop installation is "in beta" from what I can see, but it is available by setting a couple of flags in Chrome even now. Here are the instructions on how to "install to desktop": https://www.xda-developers.com/progressive-web-apps-chrome-how-to/





.thumb.png.6163a180f6d5c19a01408226b7f6bb8e.png)